We are excited to announce a new feature that will continue to improve solution management for Shibumi App Admins. We will introduce a central location to manage Layouts on a template in an upcoming release. With this new feature, you can display Layouts on tabs conditionally.
Previously, Shibumi solutions often included templates containing tabs with the same name, but with different content. These tabs were then displayed or hidden based on details included in the work item. E.g. the Planning stage “Value” tab of an initiative included the Targets dataset for the Revenue metric. In contrast, the Execution stage “Value” tab locked the Targets dataset and exposed an Actuals dataset.
Templates requiring many conditionally visible tabs could become challenging to maintain. Rather than having a completely different tab for each variation, one tab can be mapped to multiple Layouts, with visibility expression logic determining which Layout to show.
While simplifying tab maintenance is a benefit, introducing this feature is a stepping-stone towards several other exciting enhancements. These enhancements do not yet have a release date, but with layouts defined and maintained independently from the container upon which they are displayed, we will be able to introduce:
- Template-managed dashboards and presentations. These will support better governance over executive reporting to ensure the inclusion of consistent and comprehensive information from all workstreams/business units/projects/etc.
- Customized drill-down options. We anticipate providing the ability for an App Admin to define a layout that is displayed upon drill down from an aggregated value (e.g., from an achievement card, chart, etc.). The intelligence displayed on the layout will be scoped to the aggregation but will be able to include any detail that the App Admin adds to the layout.
While those are longer-term enhancements, the near-term change to introduce the Layouts functionality will impact a few areas within Shibumi:
- Template Data Panel
- Configure Tabs Dialog
- Template Layout Mode
Template Data Panel
App Admins can create Layouts as they do Attributes or Business Rules from the template Data Panel. The Layouts tab will display all Layouts defined on the Template and allow for quick customization by simply clicking on the hyperlinked name. Layouts can also be copied to help App Admins quickly configure the variations they need.

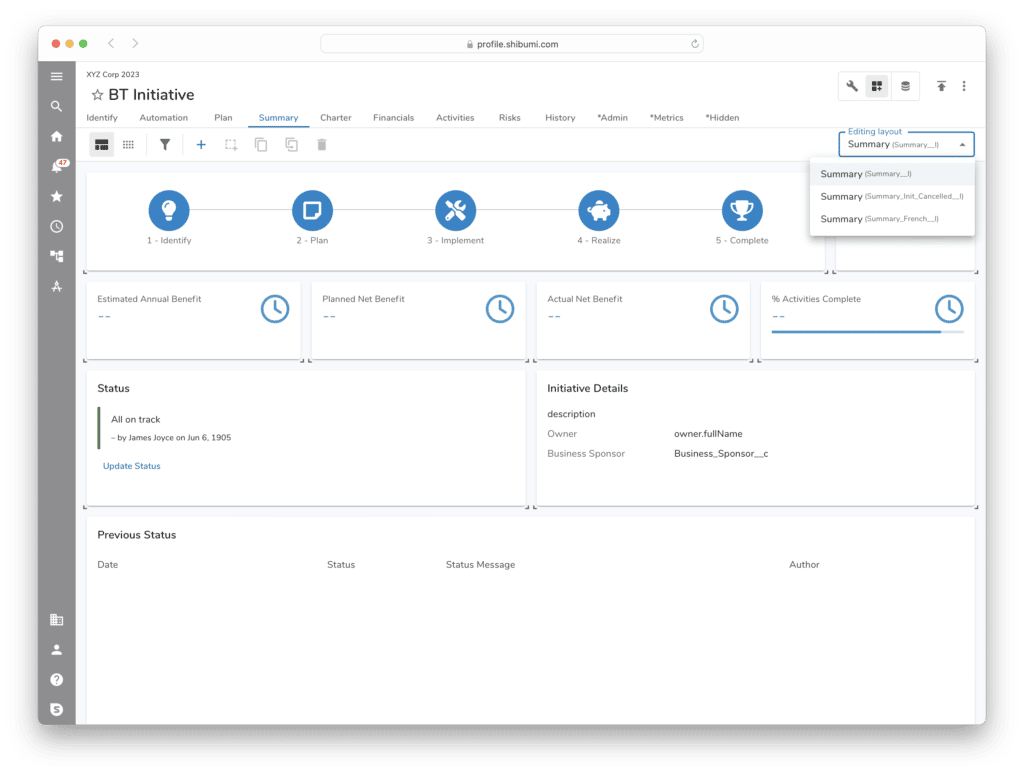
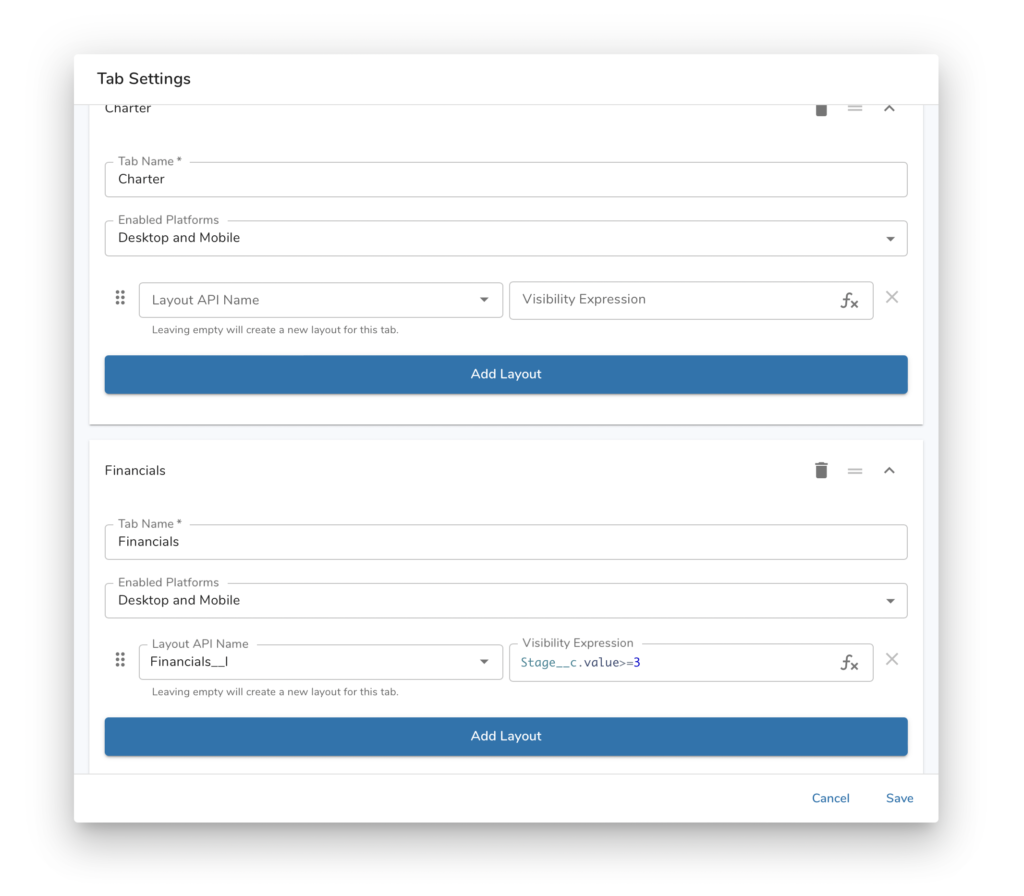
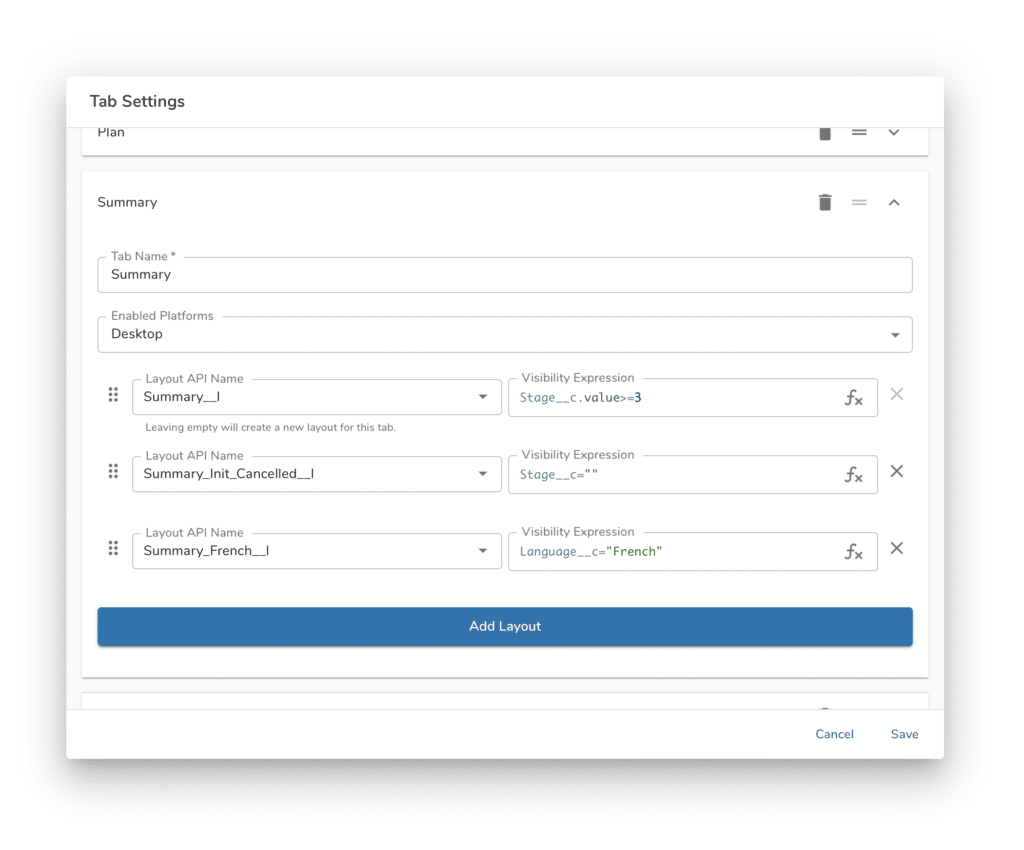
Configure Tabs Dialog

On the Configure Tabs dialog, the settings for each tab will display the Layout(s) that have been mapped to the tab alongside the Visibility Expression that determines if/when the layout will be displayed.
When you create a new tab, if you leave the Layout field blank, Shibumi will create a new Layout and generate the API name for the layout to match the tab name.

When there are multiple Layouts referenced on a tab, the visibility expressions will be evaluated in first-to-last order. The first Layout to match the conditions will be displayed.

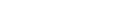
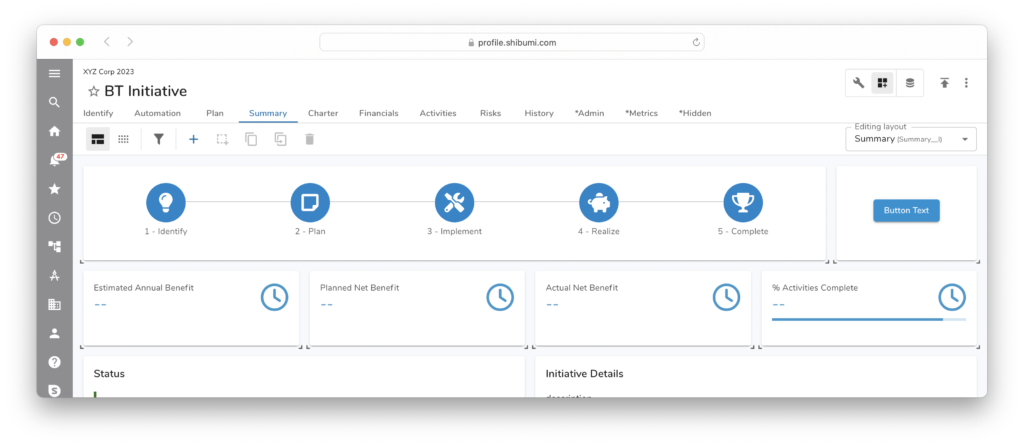
Template Layout Mode
When in the Layout edit mode on a template, an Edit Layout dropdown will show the Layout currently displayed on the tab. App Admins can easily switch between the different Layouts mapped to the tab, allowing for quick configuration of complex solutions.

Impact on Existing Apps
What do you need to do to prepare your applications for the new Layout capability? Nothing! On day one after this enhancement is released, you will see that all of your existing Tabs have corresponding Layouts that we automatically generated and mapped to the tab. If you had visibility logic defined for the tab, it will now apply to the layout.
You do not need to make any changes to your solution but, if you have the scenario described above (multiple tabs with same name, different content), this enhancement enables you to implement a much cleaner and more easily maintained alternative.
When Layouts are available in the upcoming release, we hope you find them immediately helpful and that you’ll be just as excited about the future capabilities they unlock as we are! Please contact your account team if you have any feedback. We’ll be in touch again soon with more details about the next wave of layout enhancements.